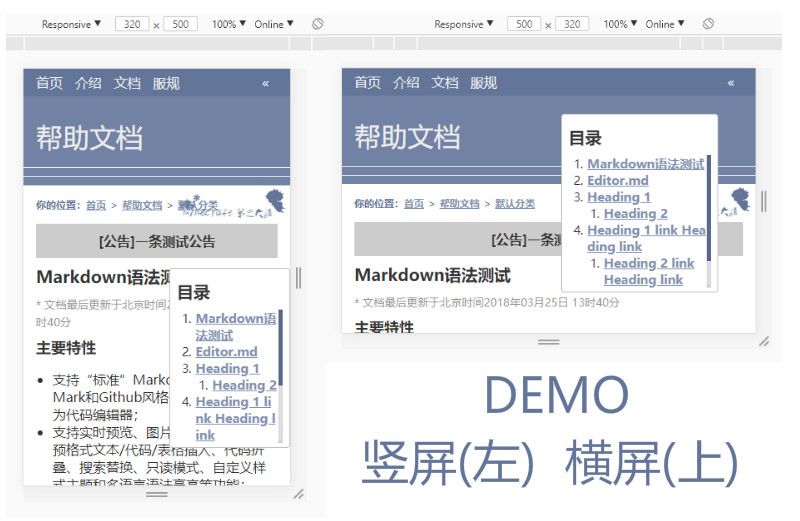
手机横屏和竖屏使用不同CSS来展现
今天早上弄三道的Wiki,结果发现手机横屏之后悬浮目录树就被挡住了 于是百度之,搜到了如下CSS(来源于SegmentFault)
@media screen and (orientation:portrait) {
/* css[竖向定义样式] */
}
@media screen and (orientation:landscape) {
/* css[横向定义样式] */
}
这样定义完之后,电脑的横屏也被判定成横屏了。想判定手机横屏的话,再套一层屏幕宽度的判定即可(宽度判定标准来自于BootStrap3.0)
@media screen and (orientation:portrait) {
/* css[竖向定义样式] */
}
@media screen and (orientation:landscape) {
/* css[横向定义样式] */
@media (max-width: 768px) {
/*手机横屏样式*/
}
}

哇,写文档站好厉害
学习了,做 iOS 适配时用上了
好好用