Typecho搜索框适配instantclick
额...还是泽泽这篇文章 其中给的方案给也给的不是太全 第二个js还有点封口错误2333 然后...来改造下吧
对原代码进行的改正
<script type="text/javascript">
var bb=$("#soux").attr("href");//获取搜索地址
$("#soux").attr("href",""); //清空默认地址
$('#keyword').bind('input propertychange', function () {
var aa=$("input[name=s]").val();//获取输入框内容
$("#soux").attr("href",bb+aa); //将拼接好的地址重新添加
});
</script>
<script type="text/javascript">
$.extend({
getKey: function() {
if(event.keyCode==13){
$('#soux').get(0).click();
}
}})
</script>需要对搜索框做的变动
上面主要改动的就是原先那个没封口的地方让我修复了2333 然后搜索框需要按照下面的来改动
<a id="soux" href="<?php $this->options->siteUrl(); ?>search/" data-instant></a>
<form method="post" action="./">
<input id="keyword" class="search" type="search" name="s" placeholder="键入回车搜索" onkeypress="$.getKey();" required>
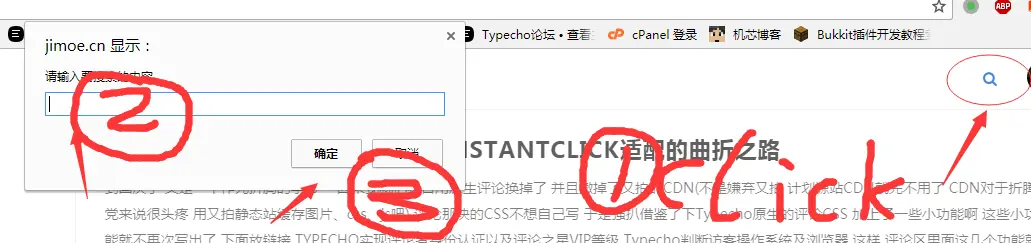
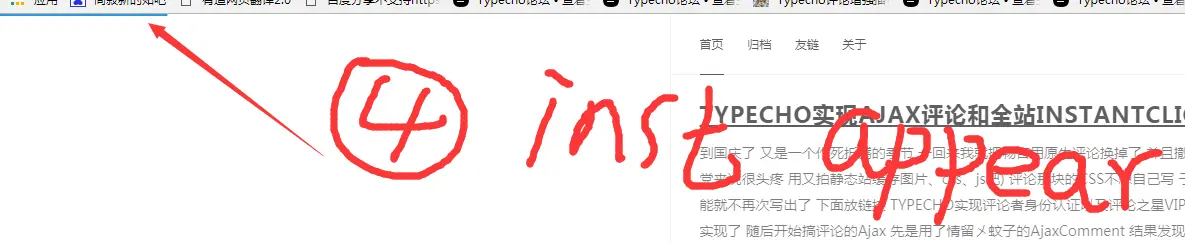
</form>考虑到我的主题是从静态博客的模版弄得 没留搜索位置 于是 我把一个小图标的位置改成了搜索 点开图标之后能弹出来一个小窗来进行评论的进行 如下两图

下面直接干货
本人添加的一部分
<script type="text/javascript">
function jixinsearch() {
var name = prompt("请输入要搜索的内容", "");
var searchurl = '<?php $this->options->siteUrl(); ?>search/'
if (name)
{
$("#soux").attr("href","");
$("#soux").attr("href",searchurl+name);
$('#soux').get(0).click();
}
}
</script>
<!-- 调用方式:onclick="JavaScript:jixinsearch()" -->这样一来 把本文所有介绍的js一起使用 不仅在电脑上正常搜索(非弹窗输入框) 还能在看不到非弹窗输入框(如手机)端的设备弹出窗口来进行搜索 还是支持instantclick的 这样岂不美哉
我少写了括号哈,才发现233
我站火狐浏览器下搜索框回车不好使,伤心