在 1Panel 上使用 webp-server-go 实现全站 webp 改造
想着搬站都有一段时间了,看看能不能把 webp-server-go 给搬过来,降低一下站点的带宽开销。之前也写过一篇文章,但用的不是 Docker 部署的方案,只是略有出处罢了。且这个小服务端也在升级,配置文件也发生了一些变化。
按照官方的文档,首先在 1Panel 后台中点击容器->镜像->拉取镜像,填入 webp-server-go 的镜像,再点击拉取按钮,如下图所示。
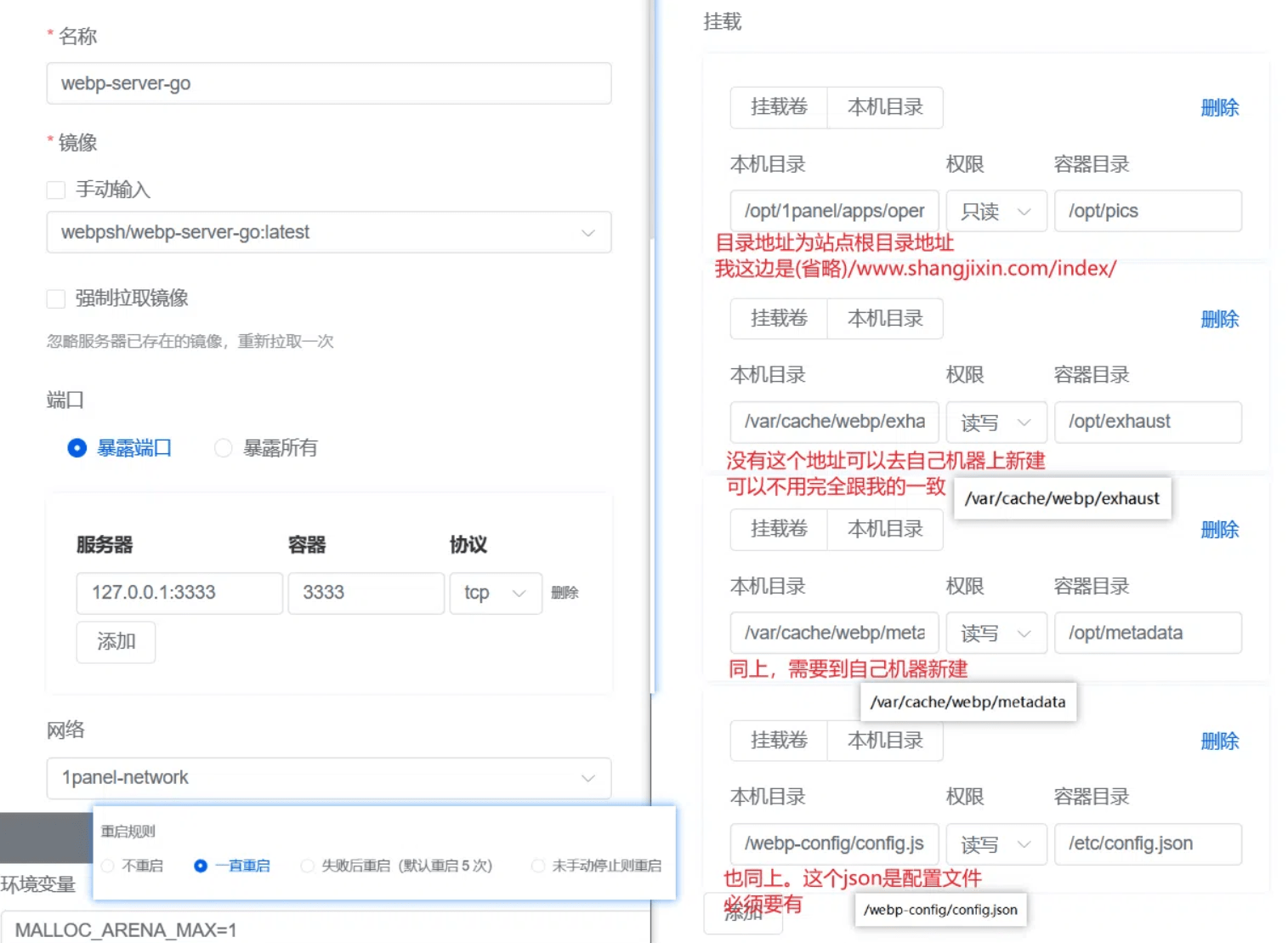
拉取完毕后,点击容器->创建容器,按照下图去设置。截图未截到的项目保持默认就好。切记,本机目录那边,一定要自己先自己建好对应的文件或文件夹。
第一项设置为只读那项,是需要指定到网站的根目录的,希望能在哪个网站见效,就设成哪个。
二三可以理解为缓存目录,可以自己挑一个目录或者是建成填成我这样,也可以。
第四项是配置文件,需要挂载到容器外面,方便咱修改配置。
然后,把config.json文件里的内容填一下子,作为配置文件使用。文件内容可参考如下:
{
"HOST": "0.0.0.0",
"PORT": "3333",
"IMG_PATH": "/opt/pics",
"EXHAUST_PATH": "/opt/exhaust",
"ALLOWED_TYPES": ["jpg", "png", "jpeg", "bmp", "gif", "svg", "heic", "nef"],
"ENABLE_AVIF": false,
"ENABLE_EXTRA_PARAMS": false,
"READ_BUFFER_SIZE": 4096,
"CONCURRENCY": 262144,
"DISABLE_KEEPALIVE": false
}HOST: 填0.0.0.0(感谢 Te 肥皂群群友 dalao @夏艾薇 的指点)
IMG_PATH与EXHAUST_PATH保持跟上文一样,目的是为了挂载出去,对应实机文件位置为容器配置页面的图片那里。
ENABLE_AVIF一定要保持false,除非你对你服务器配置特别有信心,我这边开了没大一会儿,随便访问访问东西,CPU 就爆了,阿里云后台监控的数据都断掉了,只能强制重启机器解决...
文件建完后,建议重启下容器。
最后,在网站设置那边,设置好针对于全站图片的反代,就可以了。如下图所示。匹配规则:~*;请求路径:\.(png|jpg|jpeg|gif)$。
设置成这样,就应该可以实现部署了。前端的图片请求,都变成了webp的。



顶,好教程当顶