Typecho 取消评论嵌套模式展示和子评论引用父评论内容的实现
啊,这个博主终于更新了
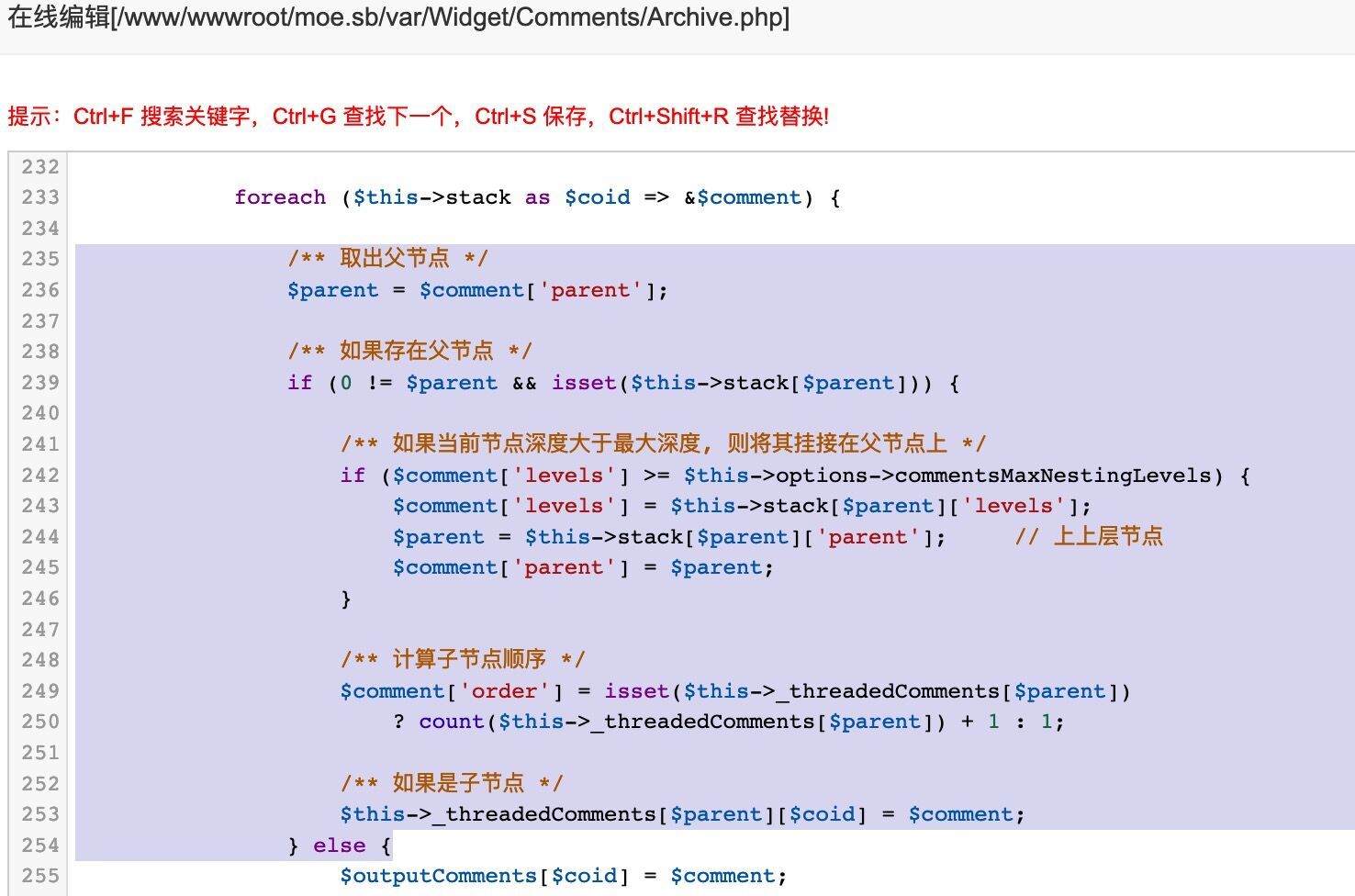
也是托更了很久了吧。之前在群里看到了 Typecho 仿 Github 回复 ,看到方案之后感觉还不错。然后我就奇思妙想的问了一下作者能不能有什么方法把 Typecho 的嵌套模式取消,新评论永远在最上面,没想到他真的给方案了...删掉下面选中的内容即可
拖了很久之后,终于有机会改了。为了不影响 Typecho 以后的更新,我选择了不动 Typecho 的内核文件,直接在 comments.php 里再重新实现一次,就能达到等同的效果。就直接把内核里的 Archive.php 复制一份出来,在 comments.php 里引用即可。当然,在 functions.php 里引用也能做到相同效果。
操作
在上文 Typecho 仿 Github 回复 里的方案按照文章照做一遍,然后改内核或者是在主题里引用一份被处理的内核里的 Archive.php 即可。
问题
发现问题肯定是正常的事情喽。在开启评论审核的情况下进行评论,Typecho 仿 Github 回复 的方案会报错。现贴出修复版(简单修复,不报错就行😂)
function getCommentHF($coid){
$parser = new HyperDown(); //Typecho内置函数 将md转为html
$db = Typecho_Db::get();
$prow = $db->fetchRow($db->select('parent')
->from('table.comments')
->where('coid = ? AND status = ?', $coid, 'approved'));
if (isset($prow['parent'])){
//origin start
$parent = $prow['parent'];
if ($parent != "0") {
$arow = $db->fetchRow($db->select('text','author','status')
->from('table.comments')
->where('coid = ?', $parent));
$text = $arow['text'];
$author = $arow['author'];
$status = $arow['status'];
if($author){
if($status=='approved'){
$href = '<blockquote><a class="comment_a_link_fixer" href="#comment-' . $parent . '">@'.$author.'</a><br>'.$parser->makeHtml($text).'</blockquote>';;
}else if($status=='waiting'){
$href = '<a>评论审核中···</a>';
}
}
echo $href;
} else {
echo "";
}
//origin end
}
}然后就差不多可行了。效果如本博评论区,效果不是一般的爽。Ajax 评论回复都能省很多事情。
感谢
2020年4月8日更新
首次编写的时候...居然忘了交代怎么在评论区进行引用...大失误啊😂
比如说,如果你的评论自定义结构里原先的评论输出是长这个样子的话...
<div class="desc">
<p>
<?php echo $comments->content; ?>
</p>
</div>追加<?php getCommentHF($comments->coid); ?>即可。即如下
<div class="desc">
<p>
<?php getCommentHF($comments->coid); ?>
<?php echo $comments->content; ?>
</p>
</div>(感谢评论区小伙伴提醒)
你好,getCommentHF这个函数在哪里调用啊?
在这上面添加...
刚才首次回复你的时候写错了...毕竟时间有点长了有点忘了。
这个是位于自定义评论结构里,用之前别忘把Typecho内核里的Archive.php单独复制出来一份,新建一个php文件在主题目录里,粘贴进去,在comments.php里用
$this->need('yourfile.php');引用再回复一下,方便调用邮件提醒通知过去以防误导...刚才打错了。
getCommentHF在评论内容输出的上面进行引用,即可达到效果。我用的1.1版,默认主题,在主题文件内始终没找到这段代码:……
你可以找一下相关的教程,进行一下自定义评论结构的操作,然后就有了
你好,$parser->makeHtml($text) 超过指定字数截取并用三个点号代替,这个能实现吗?
就是引用的内容只显示一部分
https://blog.csdn.net/m_nanle_xiaobudiu/article/details/79340284
合理运用即可
你好博主,怎么做到只引用被回复人的名字啊
文章里没介绍到的前端效果嘛qwq
我把te的回复的js用jq重写了,可以参照一下源码,调试的log也在console里能看到,很好找